Download Svg Rect Border Radius Css - 118+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e413.blogspot.com/2021/04/svg-rect-border-radius-css-118-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Border Radius Css - 118+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
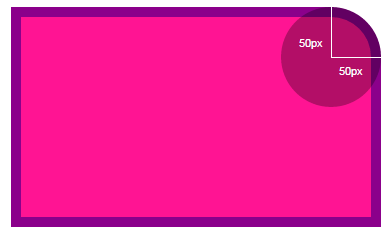
Here is Svg Rect Border Radius Css - 118+ SVG Design FIle Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
This property can have from one to four values. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Unfortunately, your shape is not like that.

CSS border-radius Property ← Alligator.io from alligator.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rect Border Radius Css - 118+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File This property allows you to add rounded corners to elements! Why not just animate the border radius attribute i really need to commit to using gsap more in my daily work & demos. This property can have from one to four values. If you want the svg animation to look like the css animation, i think morphing may be a bit of overkill. You'll only notice if there is a color change involved. 0 tailwind ui is now in early access!now in early access!beautiful ui components by the creators of tailwind css.beautiful ui components, crafted by the creators of tailwind css. Tagged with css, svg, responsive. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Svg Rect Border Radius Css - 118+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Svg Rect Border Radius Css - 118+ SVG Design FIle Here's the current code and here's the wanted result. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. SVG Cut Files
آموزش svg - دیجیتال مارکتینگ آرن -آموزش طراحی سایت - آموزش ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
css - Rectangle with strange rounded bottom side - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
CSS Exclusions and Shapes Module Level 3 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. This property allows you to add rounded corners to elements! This property can have from one to four values.
html - How to squircle an app icon image with just CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements!
border-top-right-radius-equal - آموزش طراحی وب for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
30+ jQuery CSS Border Animation - iamrohit.in for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
rounded-circle - Bootstrap CSS class for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Css elliptical border radius | the border-radius css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Less border radius - Codepad for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. This property can have from one to four values.
CSS border-radius can do that? | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Advanced CSS Border Radius - Uneven and Unbalanced Corners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
css shapes - How to make 3-corner-rounded triangle in CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Corner clipart geometric, Corner geometric Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. This property can have from one to four values. Here's the current code and here's the wanted result.
html - border curved css - circle with curved end - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements!
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
CSS CSS3와 관련된 Generators 프로그램 모음입니다. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! This property can have from one to four values. Here's the current code and here's the wanted result.
css - Porque meu border-image não respeita o border-radius ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! This property can have from one to four values. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
green circle for online status css Code Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
CSS per creare contenitori obliqui o con forme geometriche ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! This property can have from one to four values. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. This property can have from one to four values. The horizontal corner radius of the rect.
Download I love pushing native css animation as far as i can but every time i use gsap. Free SVG Cut Files
html - Rectangle with rounded sides - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. This property allows you to add rounded corners to elements! The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
html - Inverted border radius with complex box shadow ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property allows you to add rounded corners to elements!
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
How do you make a curved div in CSS? - Hashnode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
CSS Backgrounds and Borders Module Level 3 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
css - How to draw rectangle with one side curved in html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
css自定义虚线框 | 轻言 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property allows you to add rounded corners to elements! The horizontal corner radius of the rect.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
The Genuine Blogging for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
Css elliptical border radius | the border-radius css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result.
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements!
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
Less border radius - Codepad for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. This property allows you to add rounded corners to elements!
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
css shapes - How to add border in my clip-path: polygon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. Unfortunately, your shape is not like that.
Here's the current code and here's the wanted result. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
css - CSS3 inverted/reverse rounded corner for a tooltip ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
CSS border-radius | mediaevent.de for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements!
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Here's the current code and here's the wanted result.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
html - How to squircle an app icon image with just CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
30+ jQuery CSS Border Animation - iamrohit.in for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
CSS CSS3와 관련된 Generators 프로그램 모음입니다. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. This property allows you to add rounded corners to elements! Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
Animación con CSS del border radius - oscapps for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. This property allows you to add rounded corners to elements!
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Here's the current code and here's the wanted result.
